Intercom
These components are readily available within Intercom if you chose the custom template. These are baked into the template and can be inserted using the Intercom Composer. Due to the limitations of Intercom's Composer, some elements are easier to add than others, as explained below.
Editing within Intercom
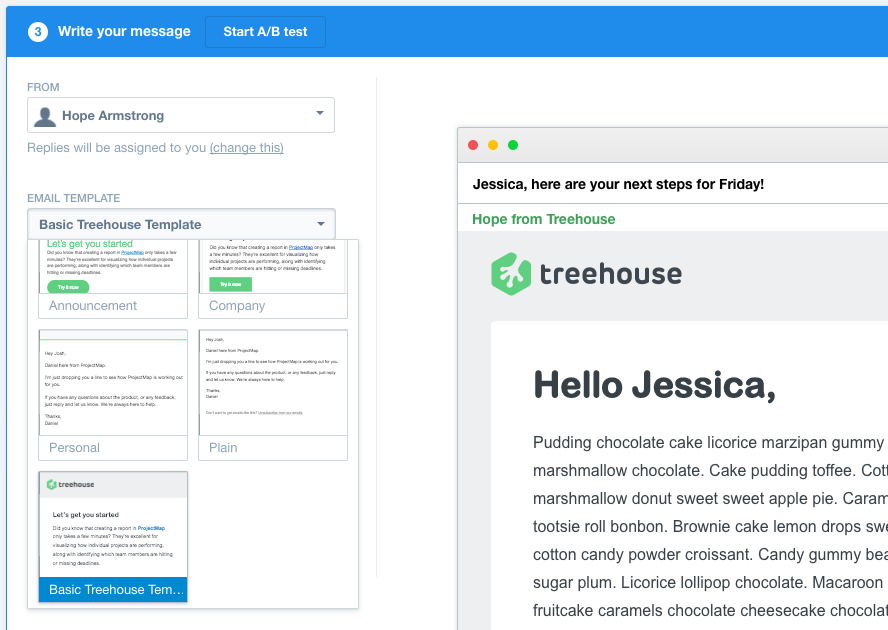
As you're setting up the email, choose "Basic Treehouse Template" from the Email Template dropdown.

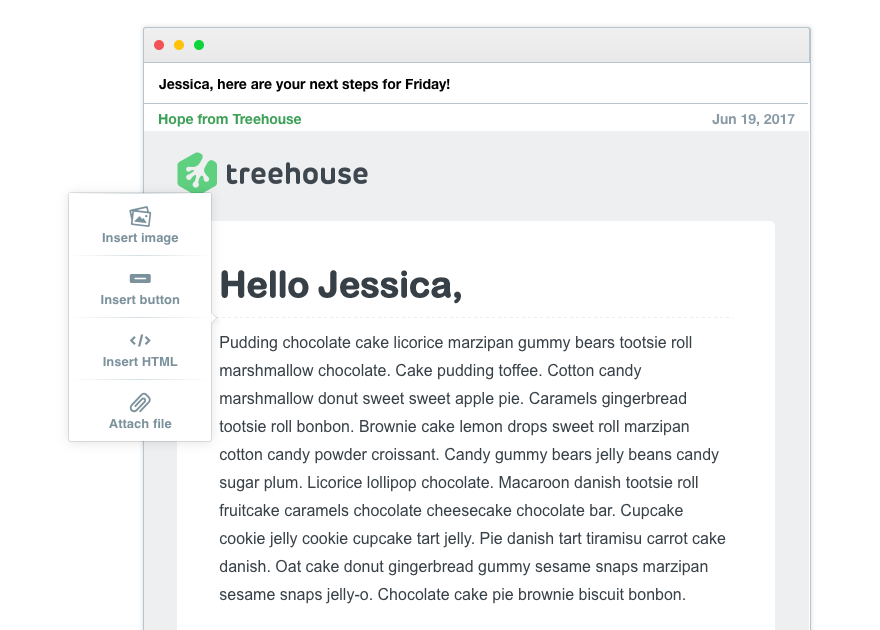
The composer allows you to add components via a menu. As you hover over the white part of the email, a box with a plus sign appears. Click that and you'll see the menu (shown below). The sections below explain what can be added via this menu.

Ready-to-go: buttons, images, and paragraphs
- Button: Insert via the "Insert button" button.
Note: This shows the extra large button (solid green). If you want a different button, use the code below in a template outside of Intercom.
- Images: Insert via the "Insert image" button.
Note: This adds images within the white container's padding on the left and right.
- Paragraphs: Just start typing into the Composer.
Add via HTML: other elements
- HR: Insert via the "Insert HTML" button and paste in the HTML code.
- Headings: Insert via the "Insert HTML" button and paste in the HTML code.
- Bold Text: Insert via the "Insert HTML" button and paste in the HTML code.
- Link - Blue: Insert via the "Insert HTML" button and paste in the HTML code.
- Link - Gray: Insert via the "Insert HTML" button and paste in the HTML code.